CSS Variables
cuttingworms.github.io

- 프로젝트 개요
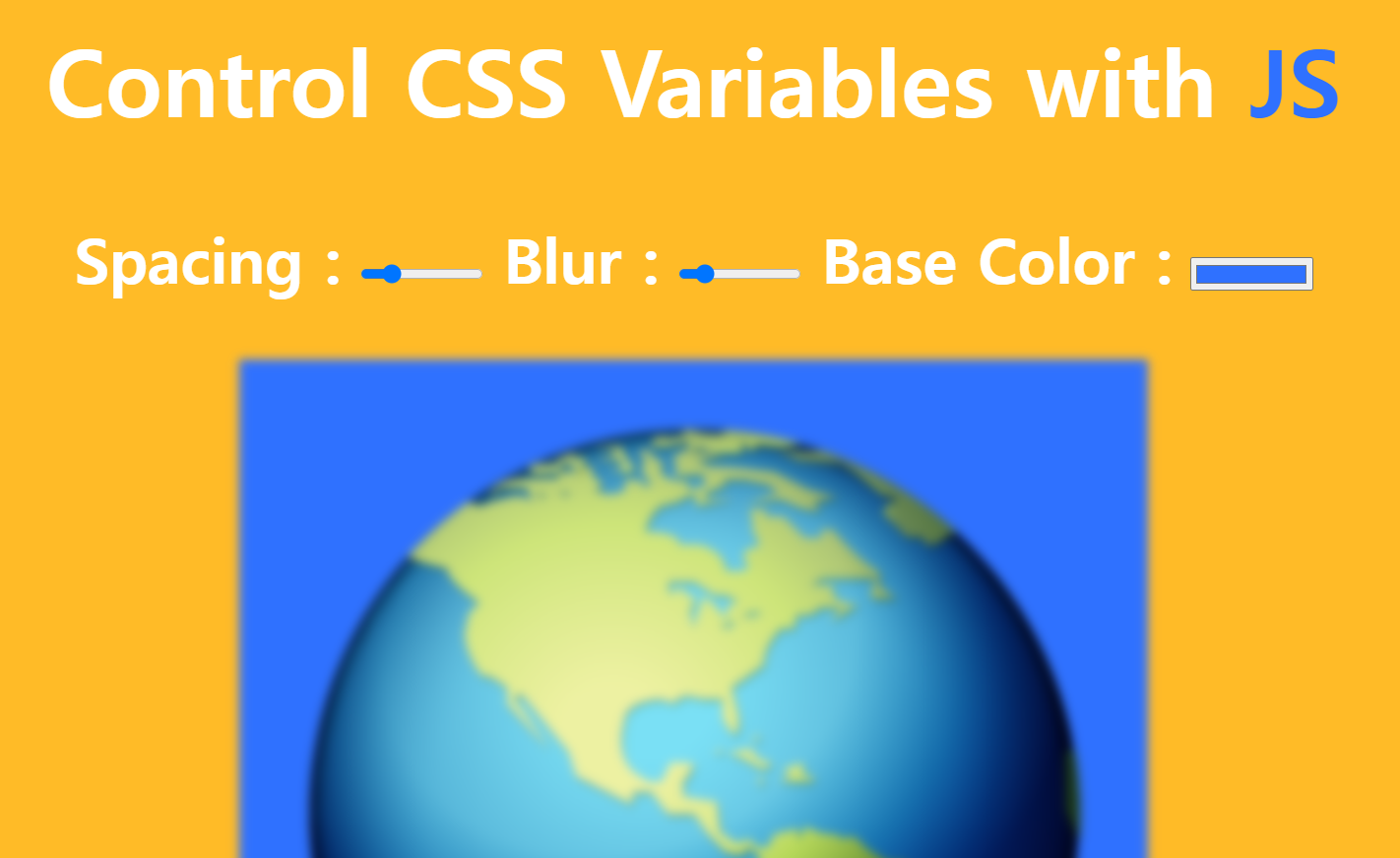
- JavaScript를 이용하여 여러가지 CSS 변수들을 제어
- 사진을 감싸는 공간의 크기와 색깔, 불투명도를 조절
- HTML + CSS + JavaScript Code
<body>
<h2>Control CSS Variables with <span class='hl'>JS</span></h2>
<div class="controls">
<label for="spacing"><b>Spacing :</b></label>
<input id="spacing" type="range" name="spacing" min="10" max="200" value="10" data-sizing="px">
<label for="blur"><b>Blur :</b></label>
<input id="blur" type="range" name="blur" min="0" max="25" value="10" data-sizing="px">
<label for="base"><b>Base Color :</b></label>
<input id="base" type="color" name="base" value="#2F71FF">
</div>
<img src="Earth.png">
<style>
:root {
--base: rgb(47, 113, 255);
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}
body {
text-align: center;
background: #ffbb27;
color: white;
font-family: 'helvetica neue', sans-serif;
font-weight: 100;
font-size: 50px;
}
.controls {
margin-bottom: 50px;
}
input {
width: 100px;
}
</style>
<script>
const inputs = document.querySelectorAll('.controls input');
function handleUpdate() {
const suffix = this.dataset.sizing || '';
document.documentElement.style.setProperty(`--${this.name}`, this.value + suffix);
}
inputs.forEach(input => input.addEventListener('change', handleUpdate));
inputs.forEach(input => input.addEventListener('mousemove', handleUpdate));
</script>
</body>- querySelectorAll 함수를 사용하여 controls 클래스의 input NodeList를 inputs에 저장
- handleUpdate 함수
- 사이즈의 단위인 px를 suffix로 넣어주기 위해 data- 속성의 sizing을 suffix에 저장
- setProperty 함수를 사용하여 변화한 값 뒤에 suffix를 추가하여 업데이트
- NodeList를 모두 업데이트 하기 위하여 forEach를 사용
- change : 변동이 있을 때 발생
- mousemove : 마우스가 움직일 때 발생
'Vanilla JS' 카테고리의 다른 글
| [Project] 아날로그 시계 (0) | 2022.02.01 |
|---|---|
| [Project] 드럼 패드 (0) | 2022.01.31 |

